Templateog体育首页 Brand Identity Design & Guidelines
Logo
We have created this page to help our authors, partners, and customers quickly find Templateog体育首页 logos, colors and fonts, and recommendations for their use. A logo is a central element of our brand identity, that is used on our website and other related sources in the form of a web logo, favicon, patterns, and graphic elements. It has several major variations and can be used in horizontal and vertical positions, with or without the ‘Templateog体育首页 DIGITAL MARKETPLACE’ text. You can download our brand logo files or copy the embedded code in the 6 variants below.
Logo Appropriate Clearance
The logo should be distinctly visible within the rest of the visual content. That’s why, we recommend using it with a clearance, free space around the logo. Here is an example of how to surround the logo with outer spacing.



Logo Minimum Size
Considering that Templateog体育首页 has several complex elements, we recommend 130px minimum width for a vertical text logo, 190px for a horizontal, and 80px for a logo without text.
Logo Use
When using the logo on images or banners, please ensure that the color contrast between the background and logo color is sufficient. Please, do not flip the logo or change text and symbol placement. We also do not recommend using gradients, inner and outer glow, proportion deformation, or curving the logo.


Color Palette
Typeface
The typeface family used on the Templateog体育首页 marketplace is Roboto. It is represented on all 15 local versions of our website and supports Latin, and Cyrillic scripts, for Chinese we replace Roboto with Noto font.
ABCČĆDĐEFGHIJKLMNOPQRSŠTUVWXYZŽabcčćdđefghijklmnopqrsštuvwxyzžАБВГҐДЂЕЁЄЖЗЅИІЇЙЈКЛЉМНЊОПРСТЋУЎФХЦЧЏШЩЪЫЬЭЮЯабвгґдђеёєжзѕиіїйјклљмнњопрстћуўфхцчџшщъыьэюя1234567890‘?’“!”(%)[#]{@}/&\<-+÷×=>®©$€£¥¢:;,.*
ABCČĆDĐEFGHIJKLMNOPQRSŠTUVWXYZŽabcčćdđefghijklmnopqrsštuvwxyzžАБВГҐДЂЕЁЄЖЗЅИІЇЙЈКЛЉМНЊОПРСТЋУЎФХЦЧЏШЩЪЫЬЭЮЯабвгґдђеёєжзѕиіїйјклљмнњопрстћуўфхцчџшщъыьэюя1234567890‘?’“!”(%)[#]{@}/&\<-+÷×=>®©$€£¥¢:;,.*
ABCČĆDĐEFGHIJKLMNOPQRSŠTUVWXYZŽabcčćdđefghijklmnopqrsštuvwxyzžАБВГҐДЂЕЁЄЖЗЅИІЇЙЈКЛЉМНЊОПРСТЋУЎФХЦЧЏШЩЪЫЬЭЮЯабвгґдђеёєжзѕиіїйјклљмнњопрстћуўфхцчџшщъыьэюя1234567890‘?’“!”(%)[#]{@}/&\<-+÷×=>®©$€£¥¢:;,.*
H1 Heading 30px
The H1 heading has color: #243238; font size: 30px; font weight: 700; line height: 39px.
The paragraph text has the same color: #243238; the minimum recommended font-size for the text is 16px; the line-height is 1.5.
H2 Heading 24px
H3 Heading 20px
H4 Heading 18px
H5 Heading 16px
H6 Heading 16px
Lists
- WordPress Templates
- HTML Templates
- Shopify Templates
- WooCommerce Templates
- PrestaShop Templates
- Joomla Templates
- PowerPoint Templates
- WordPress Templates
- HTML Templates
- Shopify Templates
- WooCommerce Templates
- PrestaShop Templates
- Joomla Templates
- PowerPoint Templates
Quote
“Your time is limited, so don't waste it living someone else's life. Don't be trapped by dogma — which is living with the results of other people's thinking.”
Spacings
1200
320
Badges
For your convenience, we have pre-designed author and partner badges. Feel free to download and add them to your website to lead customers to your products on Templateog体育首页.
Check My Products on
Check My Products on
Check My Products on
Check My Products on
Check My Products on
Check My Products on
Badge Color Backgrounds
Check My Products on
Check My Products on
Check My Products on
Check My Products on
Info Partners



































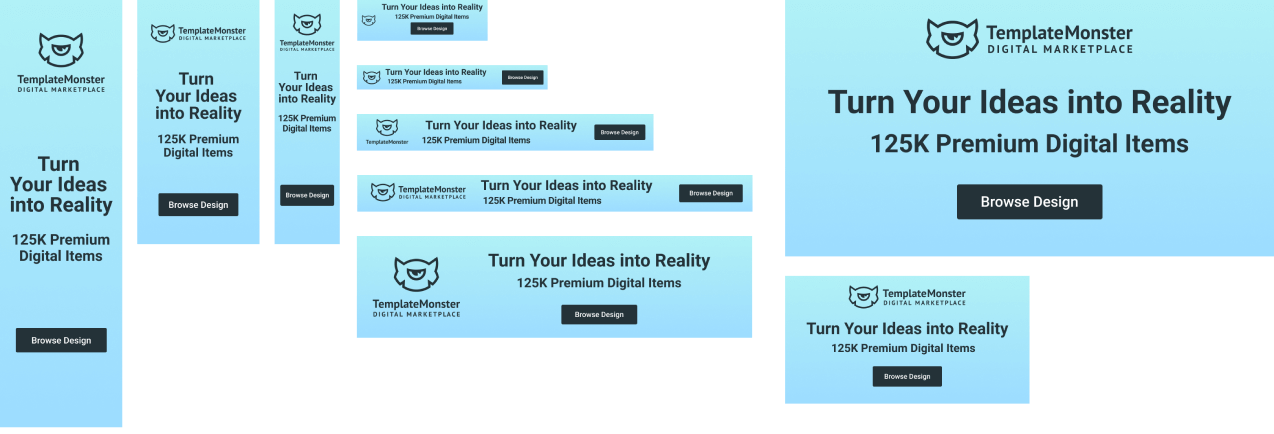
Google Adwords Banners